ดูหน้า
ดูหน้า
ปรับแต่งข้อมูลหน้าแรก (One Page)
การปรับแต่งข้อมูลหน้าเว็บไซต์ One Page จะประกอบไปด้วยขั้นตอน ดังต่อไปนี้
2. โทนสี
3. เมนู
4. แบนเนอร์
5. ข้อความ
6. รูปภาพ
7. ฟุตเตอร์
1. การปรับแต่งข้อมูลเว็บไซต์
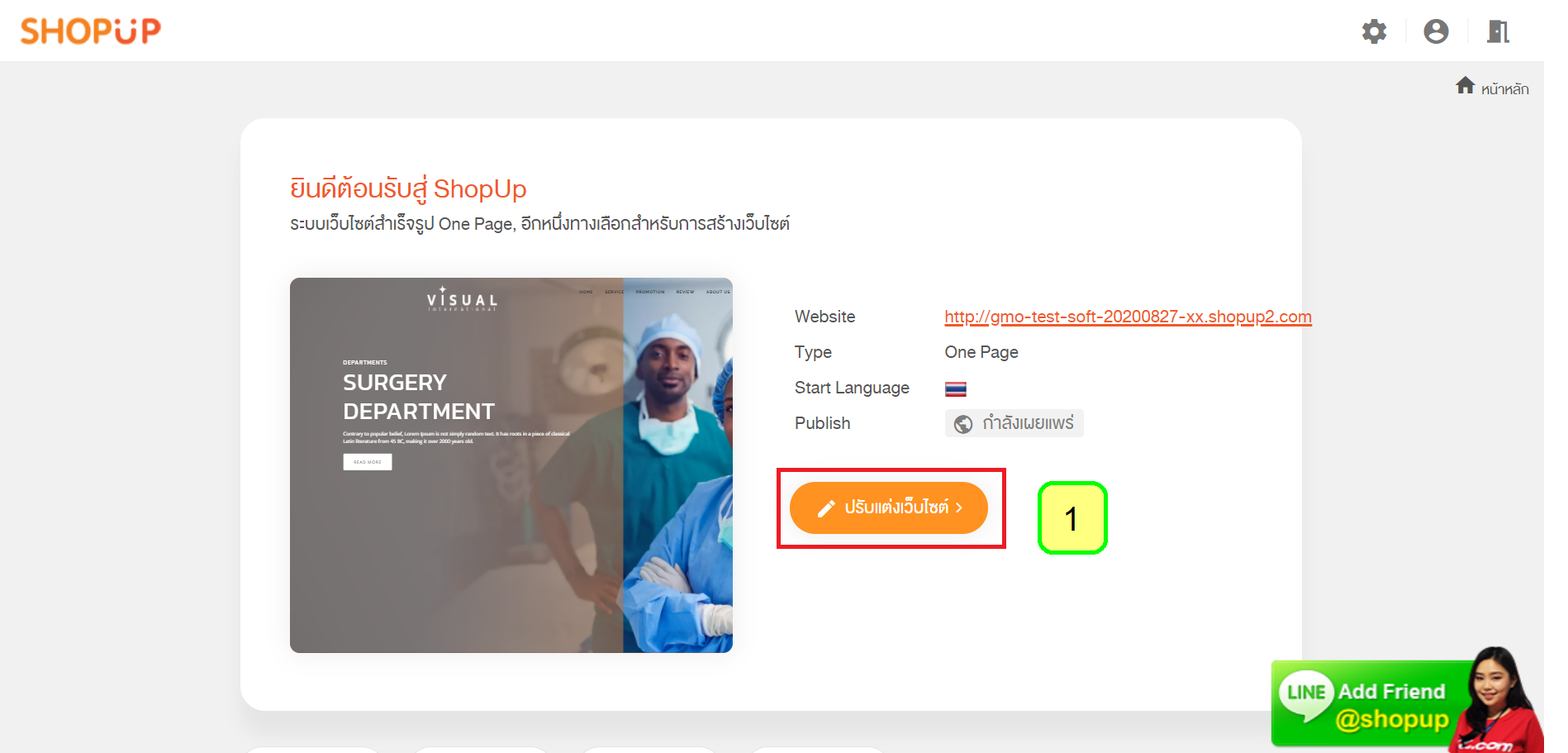
1.1 เมื่อ Login เข้าระบบหลังบ้านเรียบร้อยแล้ว ให้เลือกที่ ปุ่ม "ปรับแต่งหน้าเว็บไซต์" เพื่อเข้าไปจัดการปรับแต่งข้อมูลส่วนต่าง ๆ ในหน้าแรก

2. โทนสี
2.1 สามารถเลือกโทนสีของเทมเพลตได้ตามที่ต้องการ
2.2 เมื่อมีการเปลี่ยนแปลงข้อมูลหน้าปรับแต่งเว็บไซต์ ให้กด "บันทึก" ปุ่มเขียวขวามือบนสุดทุกครั้ง
3. เมนู
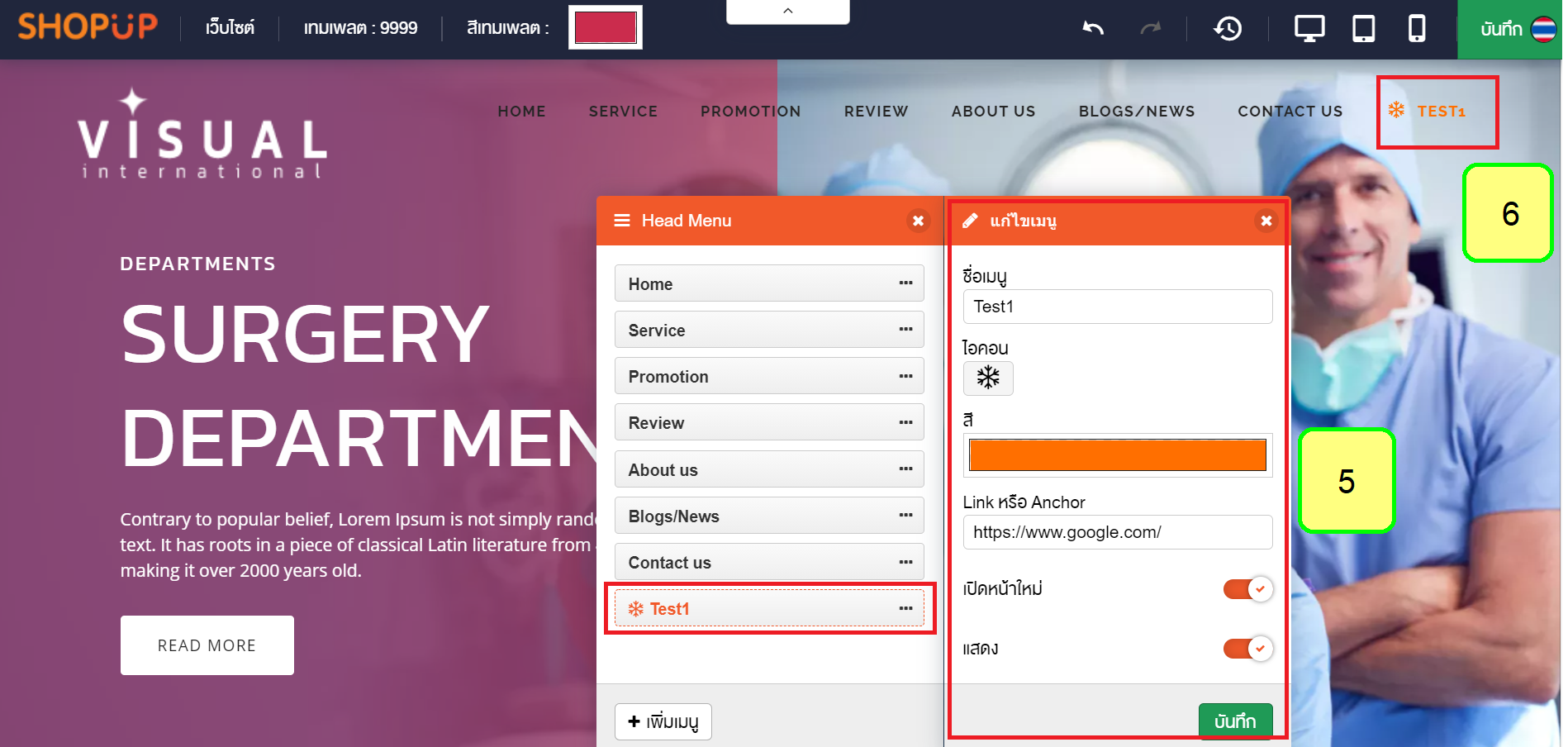
3.1 ให้คลิกในส่วนของ Head Menu ทั้งหมดเพื่อทำการเพิ่มลบหรือแก้ไข
3.2 จะเห็นจำนวนเมนูทั้งหมดที่แสดงในหน้าเว็บไซต์
3.3 หากต้องการจะเพิ่มเมนูใหม่ ให้กด + เพิ่มเมนู
3.4 เมื่อเพิ่มเมนูใหม่มาแล้ว จะเห็น New Menu ขึ้นมา 1 อัน ให้กดแถบสามจุดทางด้านขวามือของเมนู (...) เพื่อทำการ แก้ไข/ลบ/แสดง ตามที่ต้องการ
3.5 แก้ไข ชื่อเมนู , ไอคอน , สี, ลิงก์, เปิดสถานะแสดง และ กดบันทึก
3.6 จะเห็นว่า มีเมนูชื่อ TEST1 ขึ้นมาใหม่ 1 เมนู

3.7 สามารถสลับตำแหน่งเมนูเลื่อน ขึ้น-ลง ได้ โดยคลิกค้างที่เมนู และลากขึ้น - ลง ตามลำดับที่ต้องการ
4. แบนเนอร์
4.1 นำเมาส์ไปคลิกในส่วนของแบนเนอร์ และ กดรูปดินสอเพื่อแก้ไข
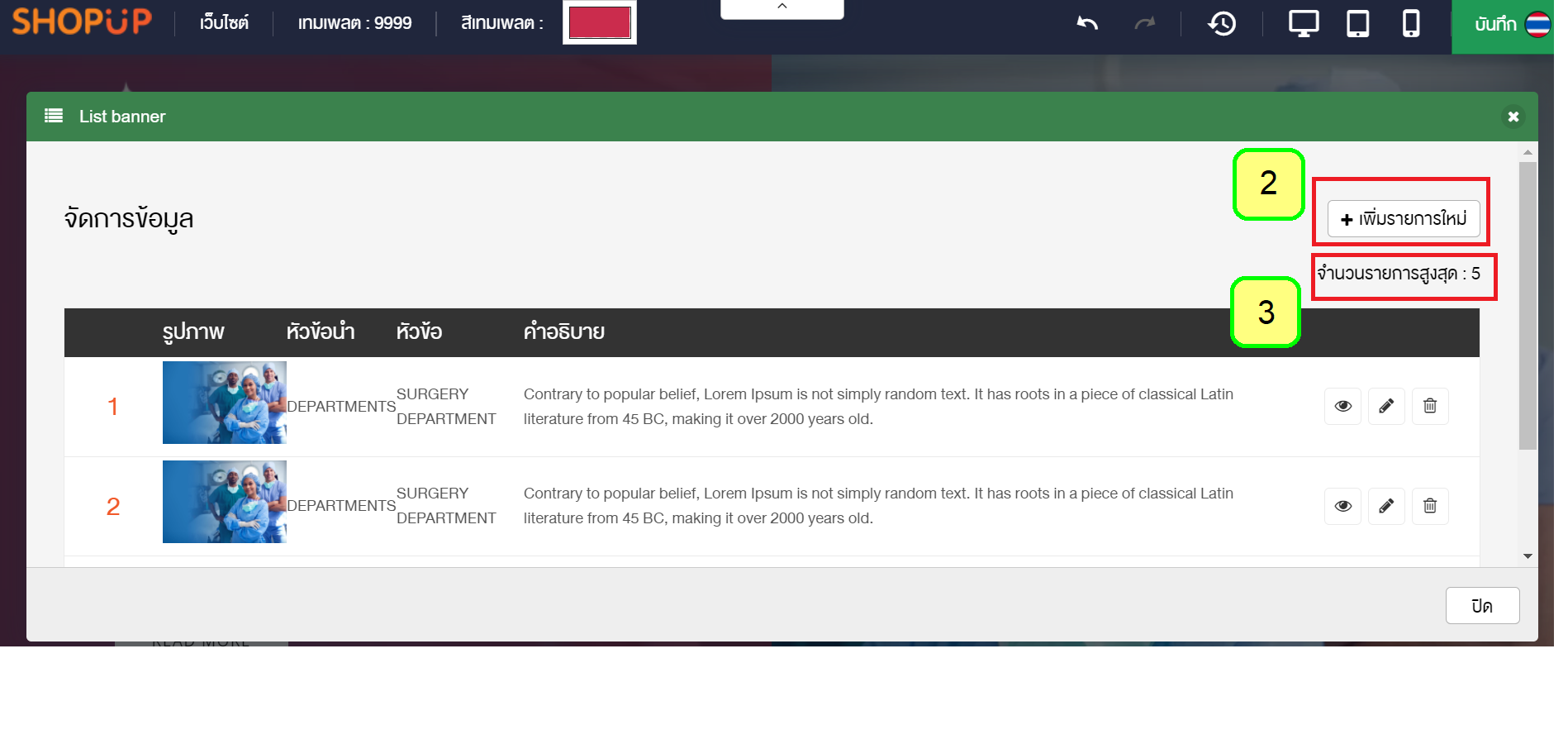
4.2 กด +เพิ่มรายการใหม่ ในกรณีที่ต้องการเพิ่มภาพแบนเนอร์
4.3 ระบบจะแนะนำ จำนวนแบนเนอร์ที่ใส่ได้สูงสุดในหน้าเว็บไซต์ เช่น จำนวน 5 รายการ
 4.4 เมื่อ กด +เพิ่มรายการใหม่ ระบบจะให้ Add Content แบนเนอร์ โดยให้ คลิกเพื่อจัดการ
4.4 เมื่อ กด +เพิ่มรายการใหม่ ระบบจะให้ Add Content แบนเนอร์ โดยให้ คลิกเพื่อจัดการ
และระบบจะบอกขนาดภาพที่เหมาะสม เช่น 1920 x 1280 pixel / ประเภทรูป .png , jpeg ให้ลูกค้าทำภาพมาขนาดที่ระบบแนะนำมาอัพลงในเว็บไซต์ เพื่อความสวยงาม
4.5 กดปุ่ม "อัพโหลดรูปภาพ" เพื่อนำภาพจากคอมพิวเตอร์มาลงในเว็บไซต์
4.6 เมื่อได้ภาพแล้ว ให้ ดับเบิ้ลคลิ๊ก ภาพที่ต้องการ
4.7 ให้ใส่ข้อมูลในกรณีที่ต้องการให้แบนเนอร์มีตัวอักษร เช่น Pre Title, Title, Description และ หากต้องการให้มีปุ่ม คลิกอ่านต่อ สามารถตั้งชื่อปุ่มได้ เช่น Read More และนำ ลิงก์ปลายทางมาใส่ในช่อง # เพื่อให้ปุ่มสามารถคลิกไปยังปลายทางได้
4.8 สามารถเลือกสีตัวอักษรที่อยู่บนแบนเนอร์ได้
4.9 กดบันทึก
4.10 จะเห็นว่า มีแบนเนอร์ที่พึ่งเพิ่มมาใหม่ สามารถ ซ่อน (รูปตา) /แก้ไข (รูปดินสอ) / หรือ ลบ (รูปถังขยะ) ได้จาก ไอคอนทางขวามือ
4.11 สามารถสลับตำแหน่งแบนเนอร์ที่ต้องการจะให้โชว์ในหน้าเว็บได้ โดยให้ คลิกค้างที่แบนเนอร์ และ เลื่อน ขึ้น - ลง ตามลำดับความต้องการ
4.12 เมื่อเสร็จทุกขั้นตอนแล้วให้กดปิด และ จะเห็นแบนเนอร์ใหม่ที่ถูกเปลี่ยนแปลงในหน้าเว็บไซต์
5. ข้อความ
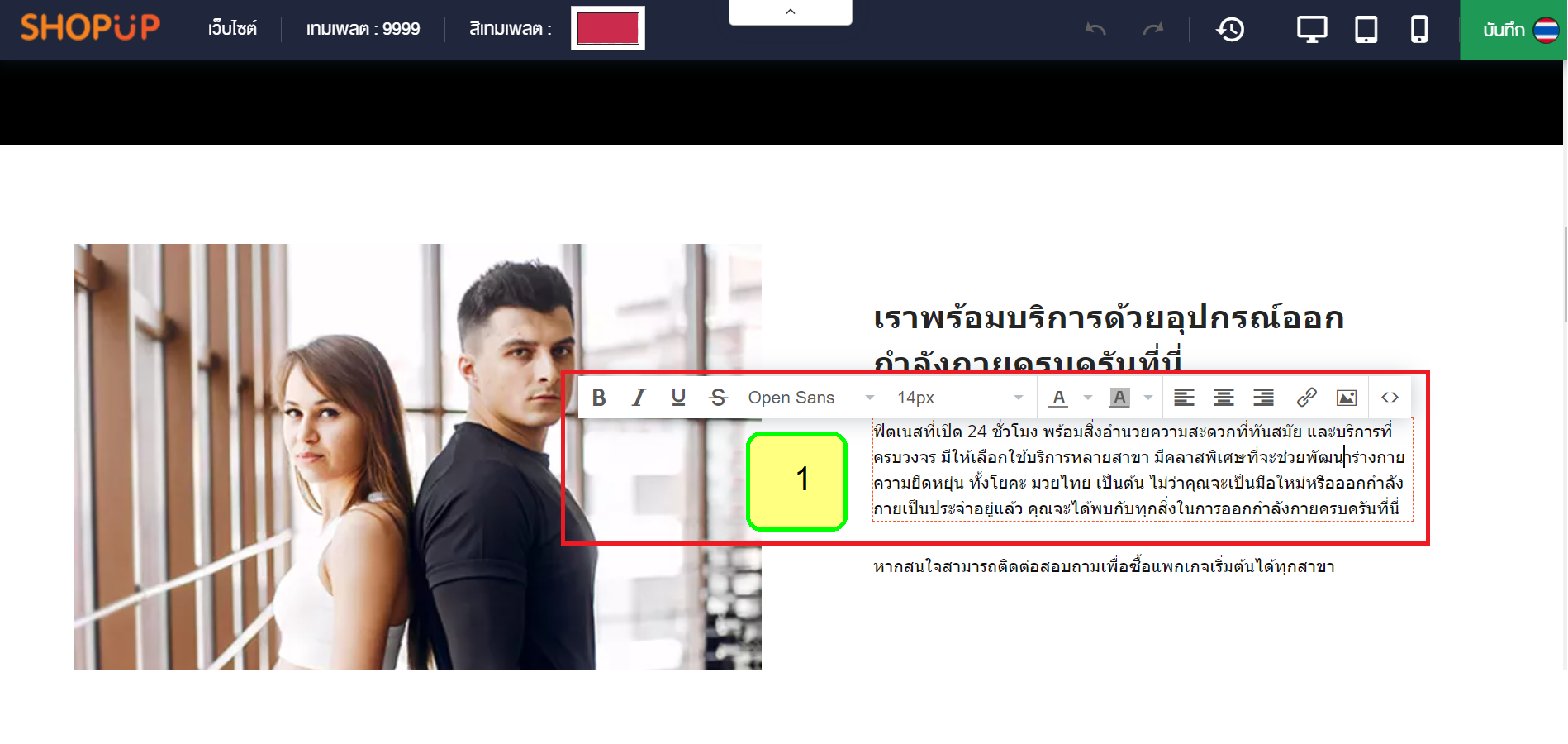
5.1 หากต้องการจะแก้ไขข้อความที่อยู่ในหน้าเว็บไซต์ ให้คลิกตำแหน่งที่ต้องการจะแก้ไข เมื่อคลิกแล้วมีกล่องข้อความ และ แถบเครื่องมือเด้งขึ้นมาตามภาพ สามารถเพิ่ม/ลบ/แก้ไข ข้อความลงตำแหน่งนั้น ๆ ได้เลย โดยสามารถเลือกใช้แถบเครื่องมือต่าง ๆ ได้ในการแก้ไข เช่น ทำตัวหนา, เอียง, ขีดเส้นใต้ หรือ เปลี่ยนสีตัวอักษร และ ไฮไลท์ตัวอักษรได้ หรือหากต้องการจะ ฝังลิงก์ตัวอักษร ให้คลุมดำตัวอักษร และ คลิกที่รูปโซ่ นำลิงก์ปลายทางมาใส่ในช่อง URL

6. รูปภาพ
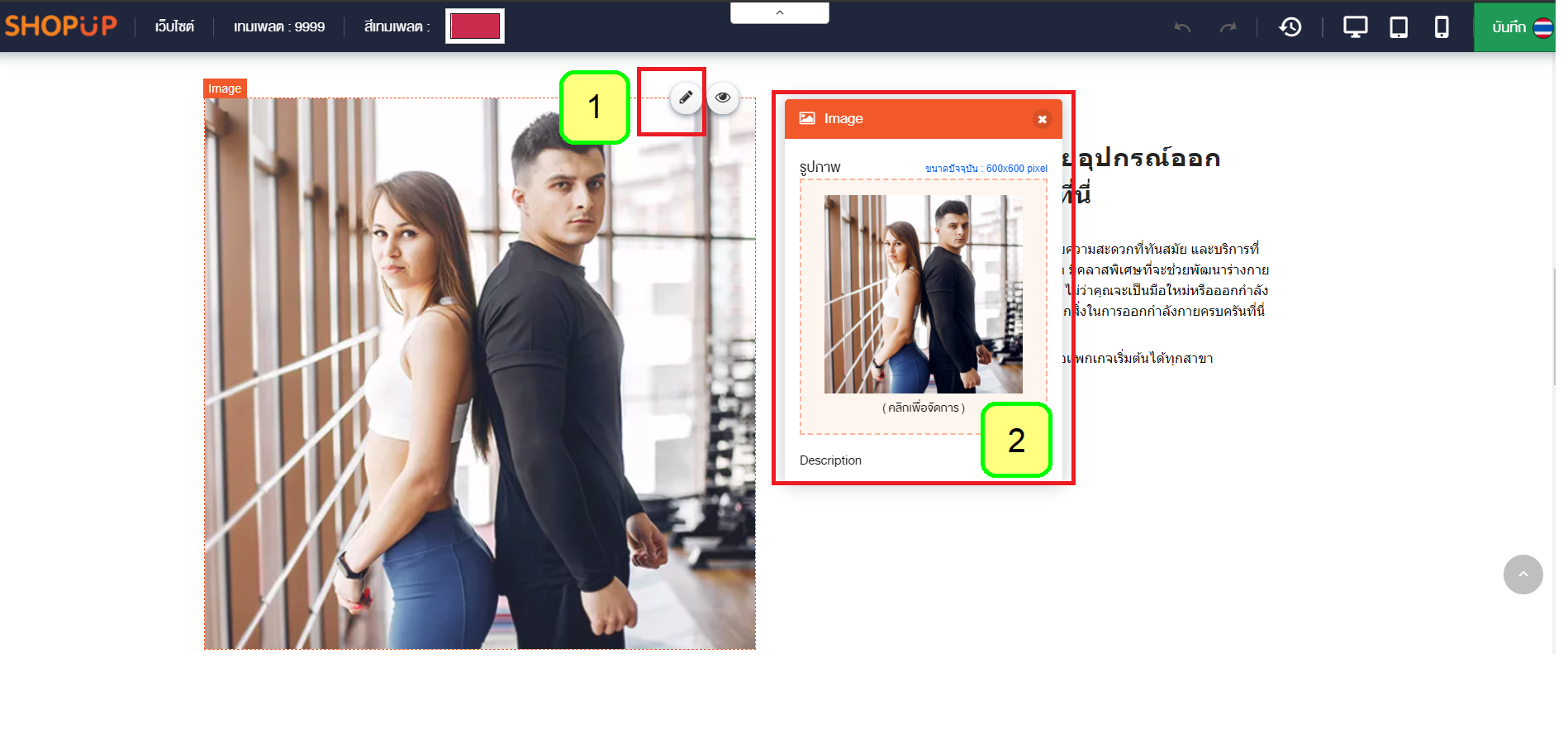
6.1 หากต้องการแก้ไขรูปภาพ ให้กด รูปดินสอ ของภาพนั้น ๆ
6.2 และทำการเปลี่ยนรูปภาพ โดยให้ (คลิกเพื่อจัดการ)
6.3 กดปุ่ม "อัพโหลดรูปภาพ" เพื่อนำภาพจากคอมพิวเตอร์มาลงในเว็บไซต์
6.4 ดับเบิ้ลคลิกที่ภาพ เพื่อนำภาพมาลงในเว็บไซต์
6.5 จะเห็นว่ารูปภาพมีการเปลี่ยนแปลงเรียบร้อยแล้ว

7. ฟุตเตอร์
7.1 หากต้องการเปลี่ยนสีบล็อก สามารถเปลี่ยนสีบล็อกของฟุตเตอร์ได้โดยเลือกสีพื้นหลังตามที่ต้องการ
7.2 สามารถเปลี่ยนภาพของ footer ได้ โดยคลิกที่ รูปดินสอ และ (คลิกเพื่อจัดการ) นำภาพจากคอมพิวเตอร์มาอัพลงในหน้าเว็บไซต์
7.3 หากต้องการจะแก้ไขข้อความที่อยู่ในฟุตเตอร์ ให้คลิกตำแหน่งที่ต้องการจะแก้ไข เมื่อคลิกแล้วมีกล่องข้อความ และ แถบเครื่องมือเด้งขึ้นมาตามภาพ สามารถเพิ่ม/ลบ/แก้ไข ข้อความลงตำแหน่งนั้น ๆ ได้เลย โดยสามารถเลือกใช้แถบเครื่องมือต่าง ๆ ได้ในการแก้ไข เช่น ทำตัวหนา, เอียง, ขีดเส้นใต้ หรือ เปลี่ยนสีตัวอักษร และ ไฮไลท์ตัวอักษรได้ หรือหากต้องการจะ ฝังลิงก์ตัวอักษร ให้คลุมดำตัวอักษร และ คลิกที่รูปโซ่ นำลิงก์ปลายทางมาใส่ในช่อง URL
7.4 หากต้องการจะแก้ไข icon ต่าง ๆ ให้กดแก้ไขที่ รูปดินสอ
7.5 กด เพิ่มเมนูใหม่ และ เลือก ขีดสามขีดทางด้านขวามือ (...)
7.6 เลือกภาพ ไอคอน ที่ต้องการ หากต้องการฝังลิงก์ลงไอคอน สามารถใส่ลิงก์ปลายทางลงในช่อง # Link หรือ Anchor ได้
7.7 จะเห็น ไอคอน ที่ถูกเพิ่มใหม่เข้ามาเรียบร้อย
17 กุมภาพันธ์ 2564
ผู้ชม 1220 ครั้ง


