ดูหน้า
ดูหน้า
ปรับแต่งข้อมูลหน้าแรก (Sale Page)
การปรับแต่งข้อมูลหน้าเว็บไซต์ Sale Page จะประกอบไปด้วยขั้นตอน ดังต่อไปนี้
2. โทนสี
3. เมนู
5. แบนเนอร์
6. ข้อความ
7. รูปภาพ
8. วีดีโอ
9. ฟุตเตอร์
1. การปรับแต่งข้อมูลเว็บไซต์
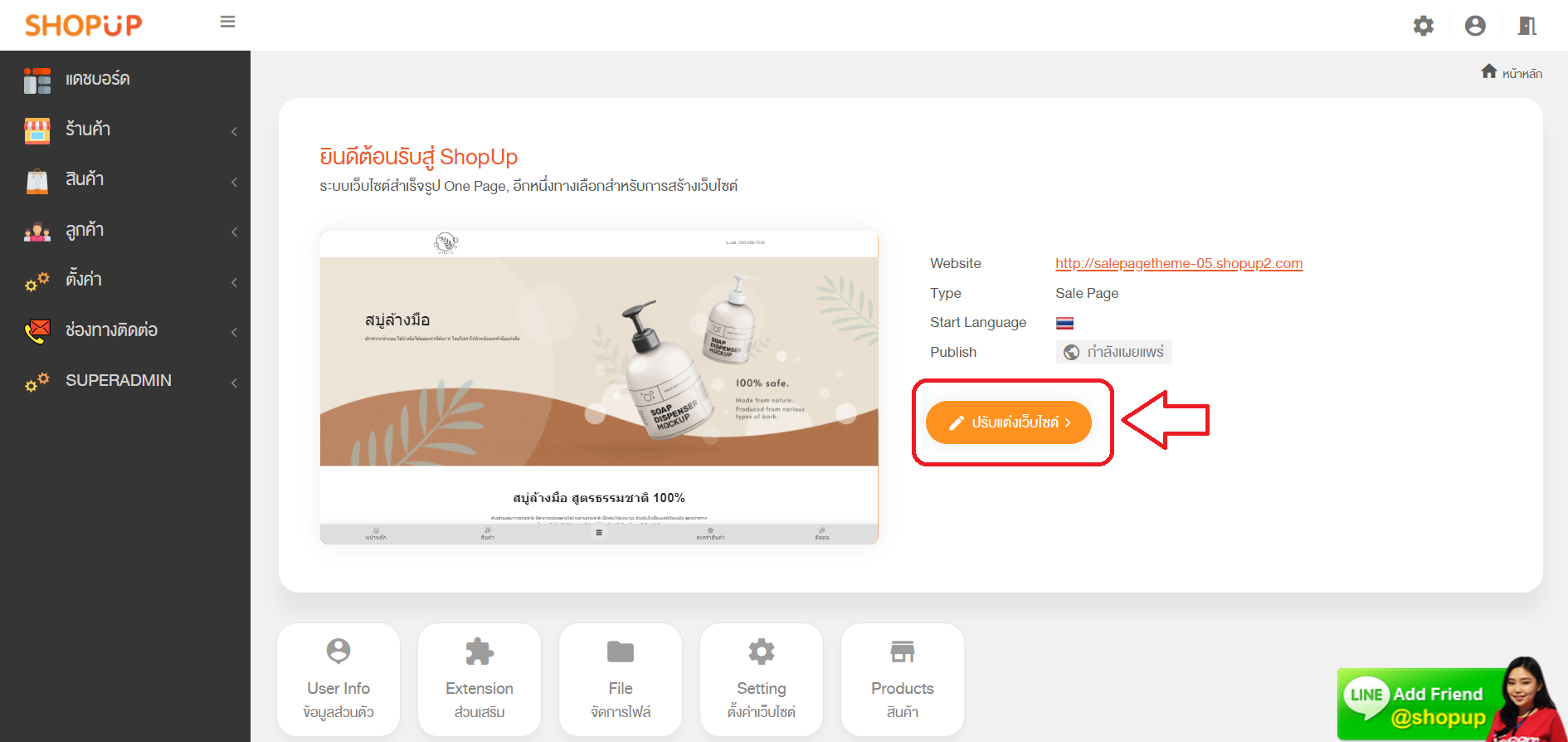
1.1 เมื่อ Login เข้าระบบหลังบ้านเรียบร้อยแล้ว ให้เลือกที่ ปุ่ม "ปรับแต่งหน้าเว็บไซต์" เพื่อเข้าไปจัดการปรับแต่งข้อมูลส่วนต่าง ๆ ในหน้าแรก

2. โทนสี
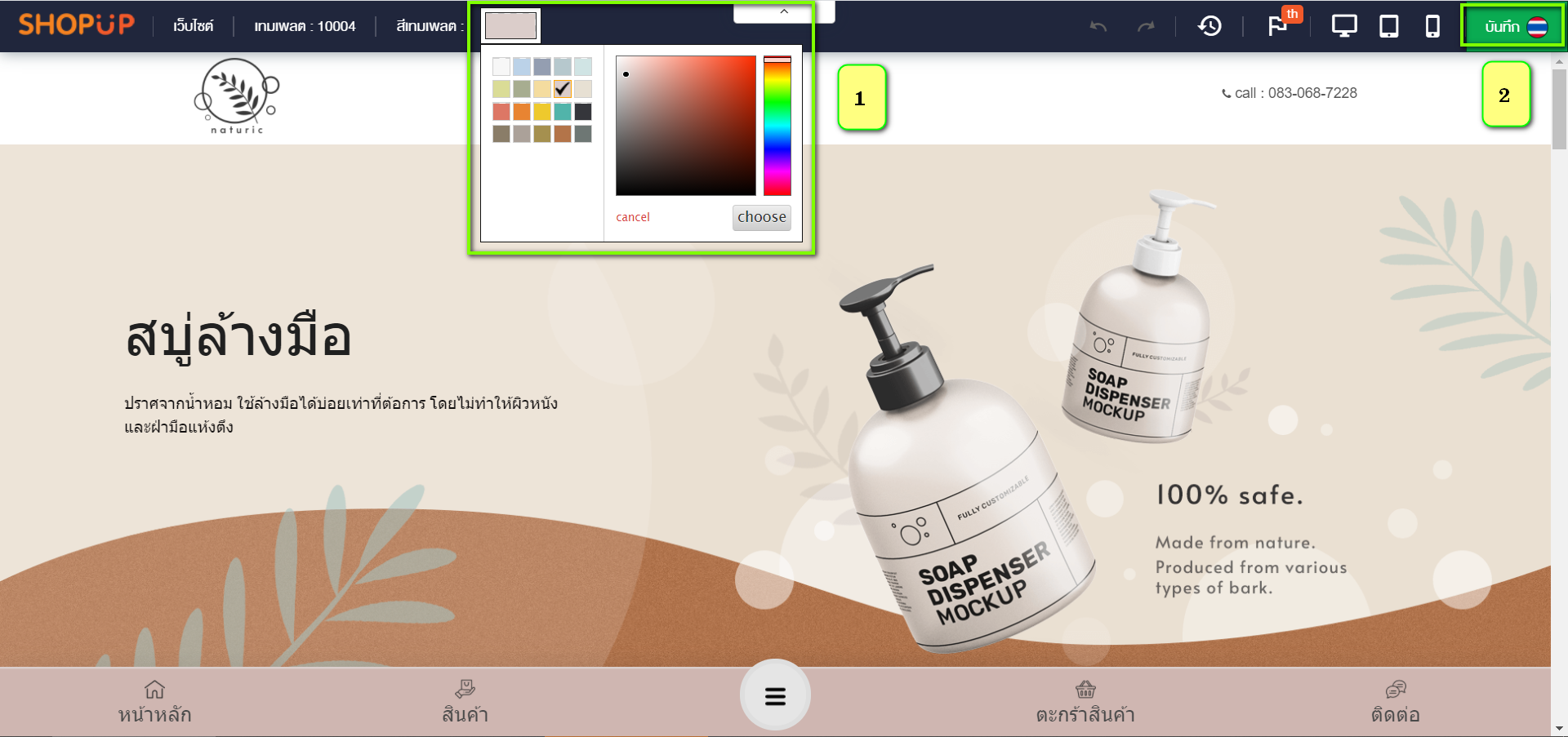
2.1 สามารถเลือกโทนสีของเทมเพลตได้ตามที่ต้องการ
2.2 เมื่อมีการเปลี่ยนแปลงข้อมูลหน้าปรับแต่งเว็บไซต์ ให้กด "บันทึก" ปุ่มเขียวขวามือบนสุดทุกครั้ง

3. เมนู
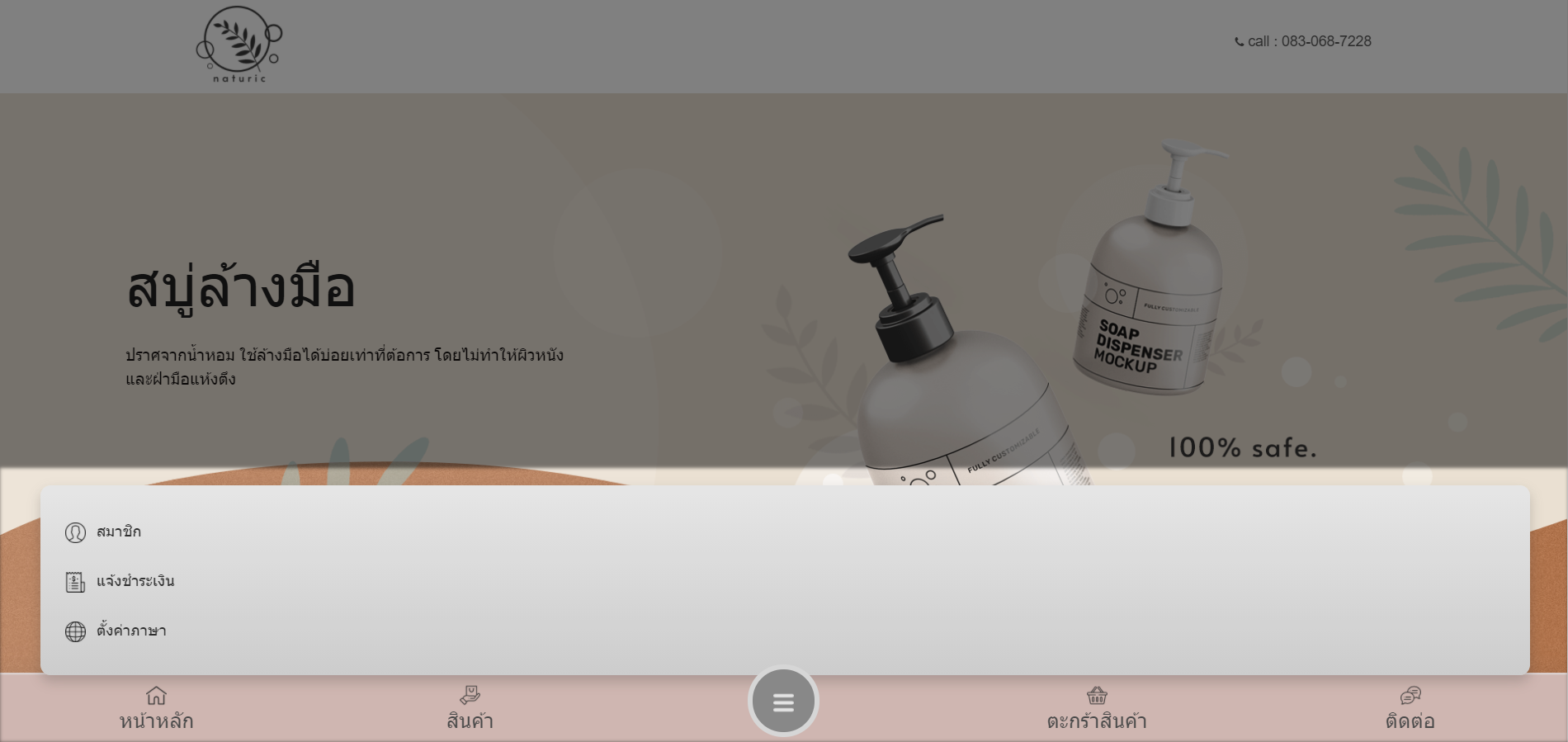
3.1 สำหรับหน้าเว็บแบบ Sale Page จะมีเมนูสร้างให้อัตโนมัติ ซึ่งประกอบด้วย
-หน้าหลัก
-เมนูสินค้า
-เมนูสมาชิก
-เมนูแจ้งชำระเงิน
-ตั้งค่าภาษา
-เมนูตระกร้าสินค้า
-เมนูติดต่อเรา
ซึ่งในแต่ละเมนูจะไม่สามารถแก้ไขชื่อเมนูหรือเพิ่ม/ลบเมนูได้นะครับ

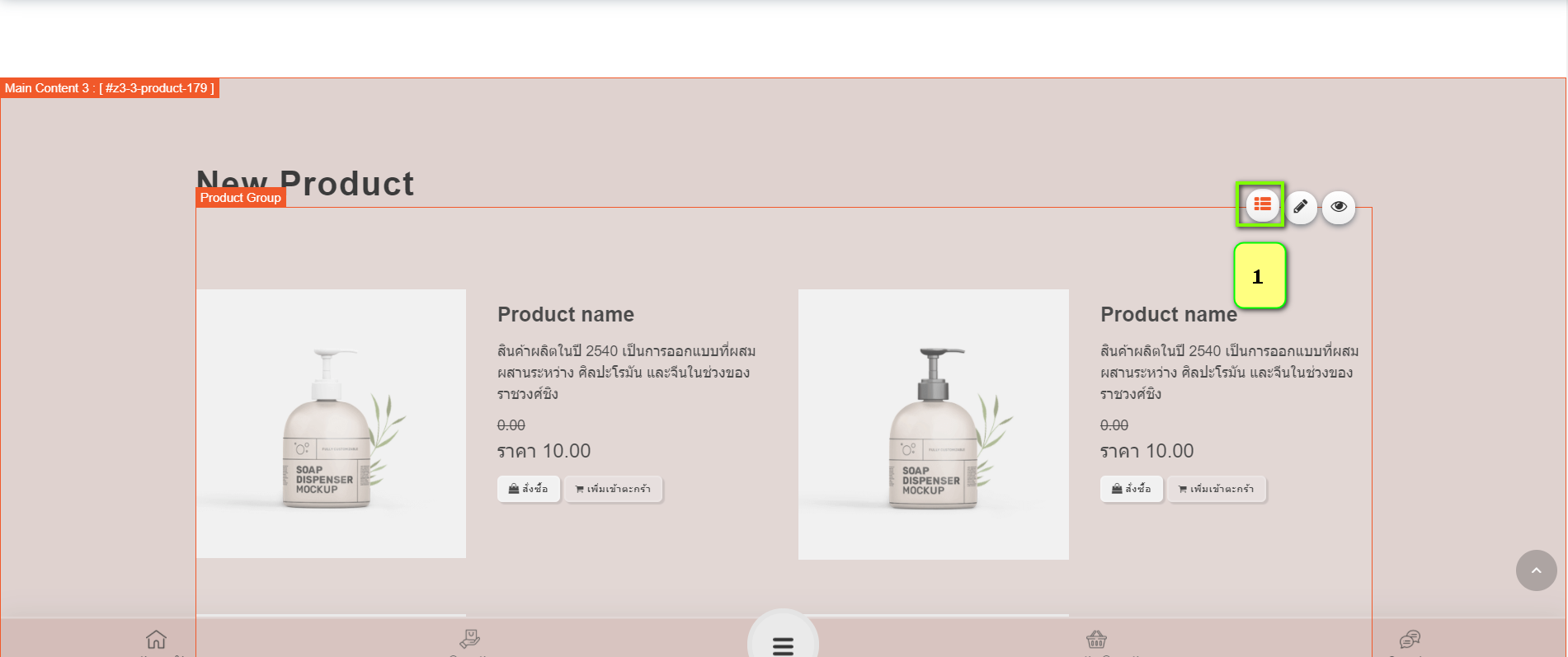
4.1 การแก้ไข layout สินค้าหน้าแรก
-นำเมาส์ไปคลิกที่ปุ่มการแก้ไข layout สินค้า (เป็นขีด 3 ขีด)

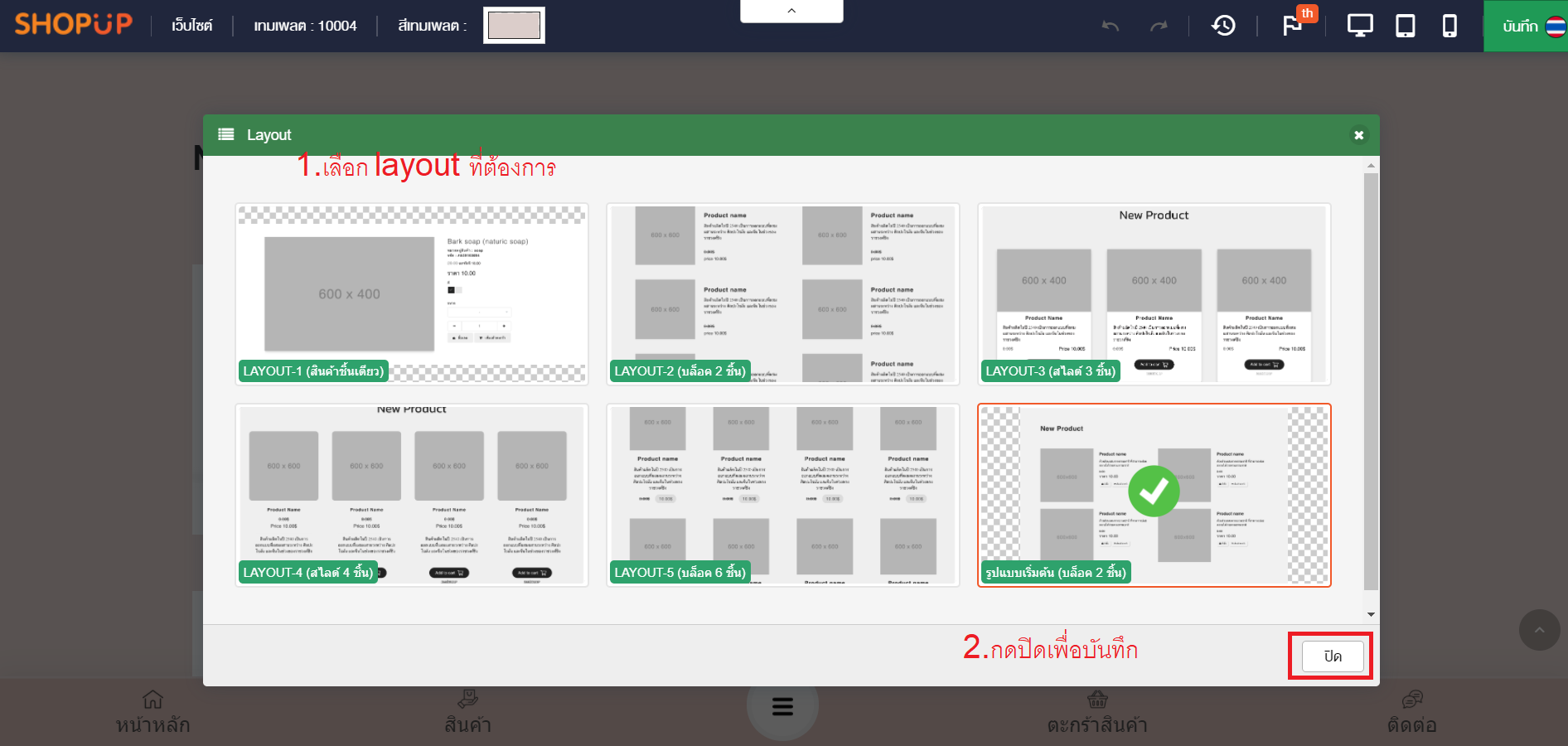
-เลือก layout ที่ต้องแล้วกดปิด เพื่อบันทึกข้อมูล

4.2 การแก้ไขสินค้าที่นำมาแสดงในหน้าแรก
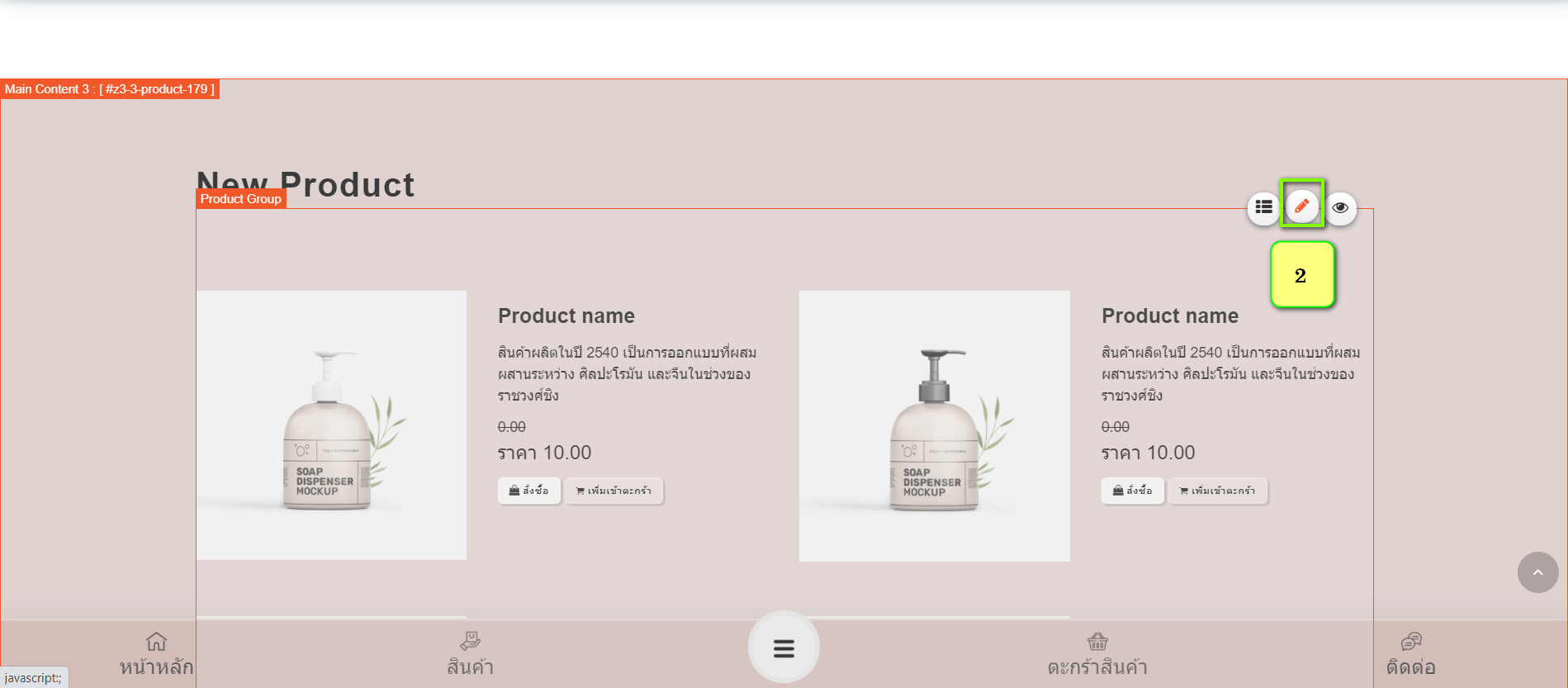
-นำเมาส์ไปคลิกที่ปุ่มการแก้ไขสินค้า (เป็นไอคอนดินสอ)

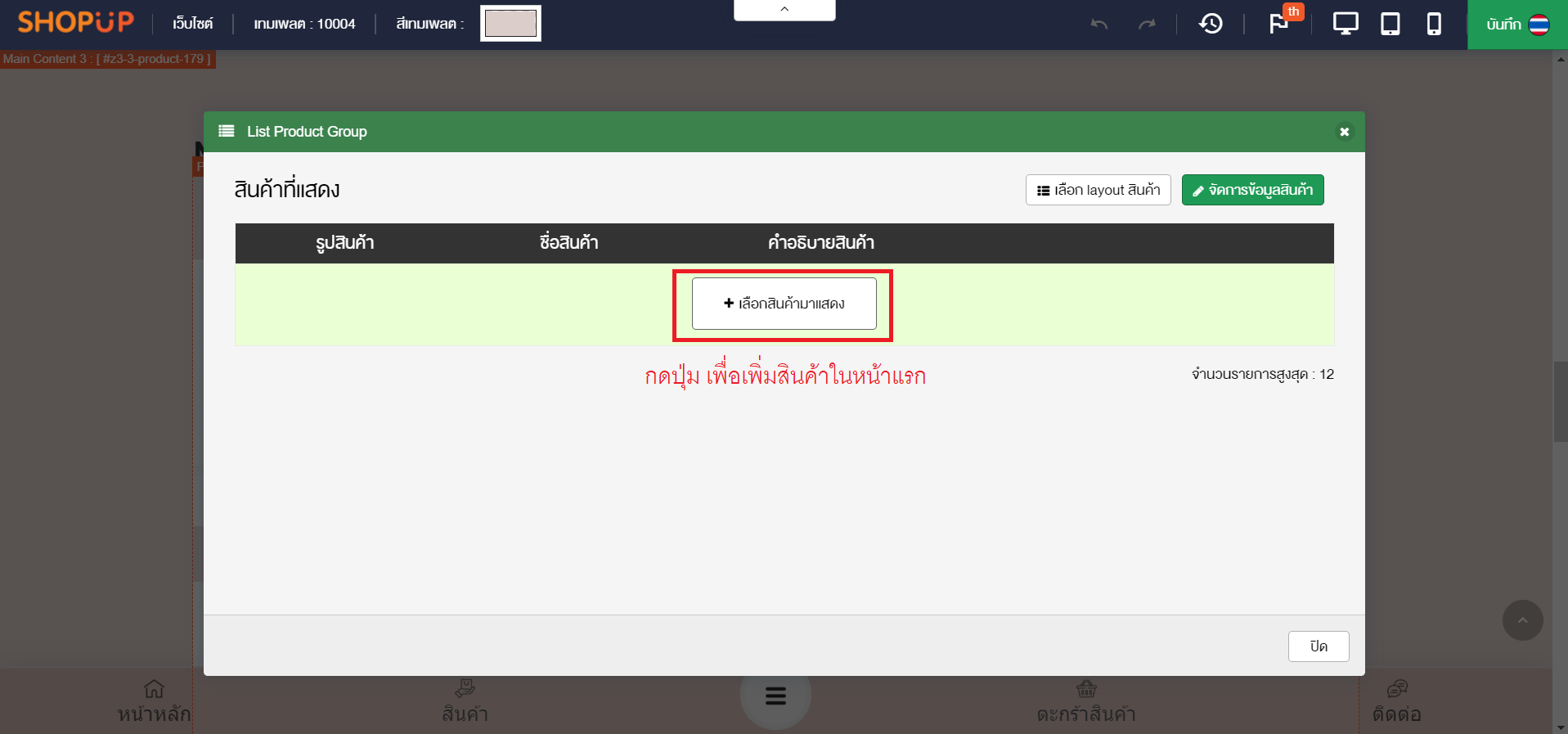
-คลิกที่ปุ่ม "+เลือกสินค้ามาแสดง"
**ท่านต้องทำการลงข้อมูลสินค้าก่อนถึงจะเลือกสินค้ามาแสดงในหน้าแรกได้ วิธีการลงสินค้า คลิกที่นี่

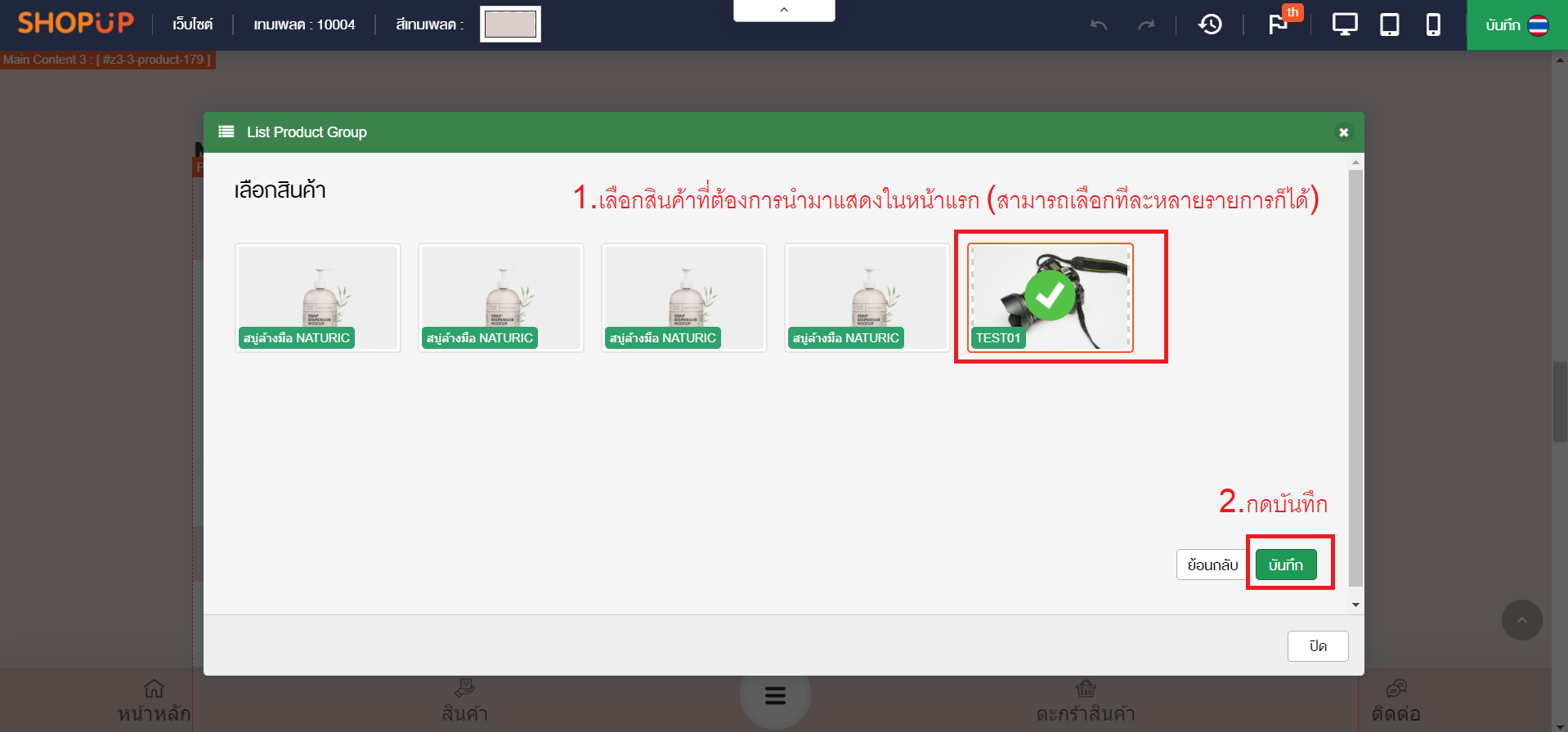
-เลือกสินค้าที่มีการลงข้อมูลไว้ เพื่อนำมาแสดงในหน้าแรก

-สินค้าหน้าแรกจะอัพเดทข้อมูลให้ตามที่ท่านเลือก

5.1 นำเมาส์ไปคลิกในส่วนของแบนเนอร์ และ กดรูปดินสอเพื่อแก้ไข
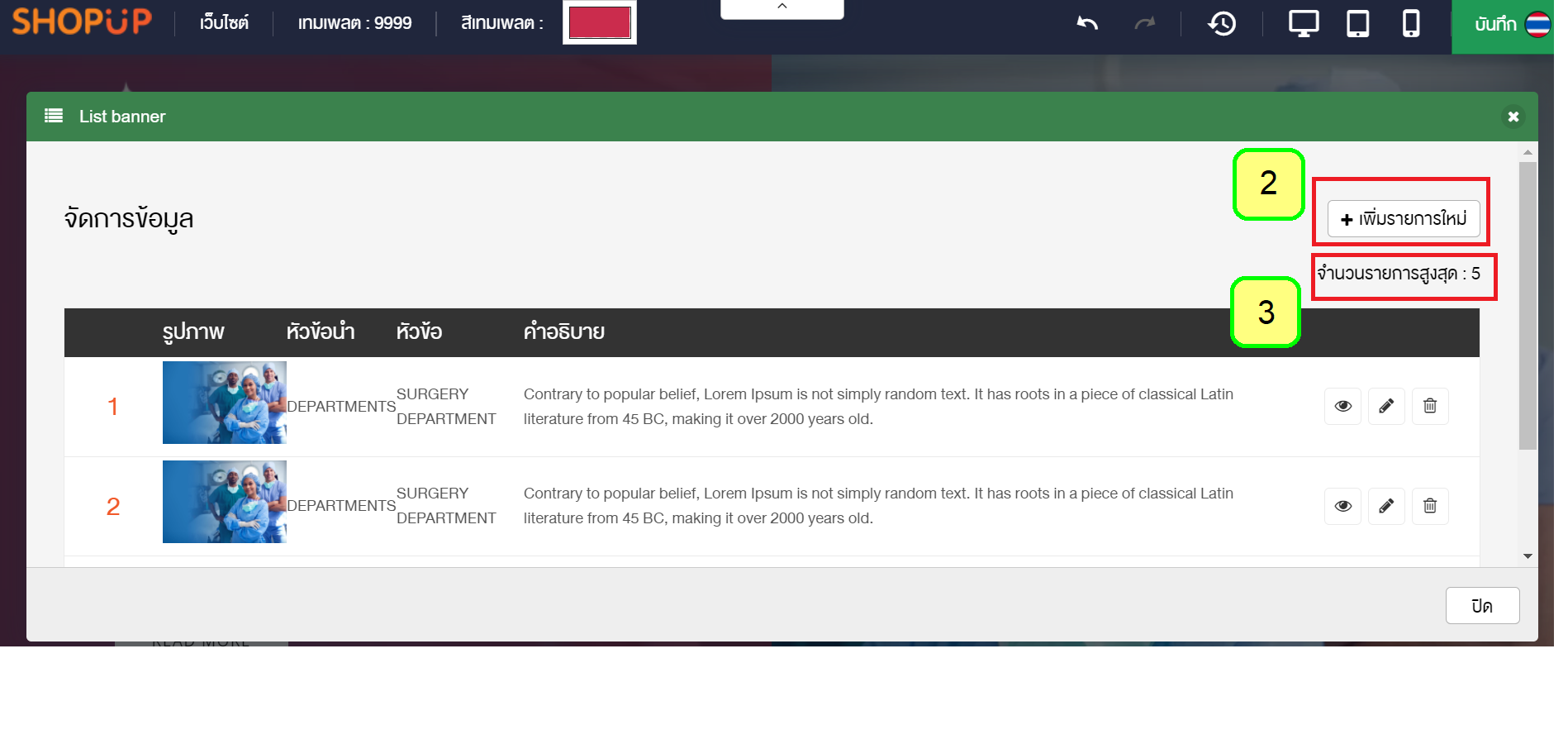
5.2 กด +เพิ่มรายการใหม่ ในกรณีที่ต้องการเพิ่มภาพแบนเนอร์
5.3 ระบบจะแนะนำ จำนวนแบนเนอร์ที่ใส่ได้สูงสุดในหน้าเว็บไซต์ เช่น จำนวน 5 รายการ
 5.4 เมื่อ กด +เพิ่มรายการใหม่ ระบบจะให้ Add Content แบนเนอร์ โดยให้ คลิกเพื่อจัดการ
5.4 เมื่อ กด +เพิ่มรายการใหม่ ระบบจะให้ Add Content แบนเนอร์ โดยให้ คลิกเพื่อจัดการ
และระบบจะบอกขนาดภาพที่เหมาะสม เช่น 1920 x 1280 pixel / ประเภทรูป .png , jpeg ให้ลูกค้าทำภาพมาขนาดที่ระบบแนะนำมาอัพลงในเว็บไซต์ เพื่อความสวยงาม
5.5 กดปุ่ม "อัพโหลดรูปภาพ" เพื่อนำภาพจากคอมพิวเตอร์มาลงในเว็บไซต์
5.6 เมื่อได้ภาพแล้ว ให้ ดับเบิ้ลคลิ๊ก ภาพที่ต้องการ
5.7 ให้ใส่ข้อมูลในกรณีที่ต้องการให้แบนเนอร์มีตัวอักษร เช่น Pre Title, Title, Description และ หากต้องการให้มีปุ่ม คลิกอ่านต่อ สามารถตั้งชื่อปุ่มได้ เช่น Read More และนำ ลิงก์ปลายทางมาใส่ในช่อง # เพื่อให้ปุ่มสามารถคลิกไปยังปลายทางได้
5.8 สามารถเลือกสีตัวอักษรที่อยู่บนแบนเนอร์ได้
5.9 กดบันทึก
5.10 จะเห็นว่า มีแบนเนอร์ที่พึ่งเพิ่มมาใหม่ สามารถ ซ่อน (รูปตา) /แก้ไข (รูปดินสอ) / หรือ ลบ (รูปถังขยะ) ได้จาก ไอคอนทางขวามือ
5.11 สามารถสลับตำแหน่งแบนเนอร์ที่ต้องการจะให้โชว์ในหน้าเว็บได้ โดยให้ คลิกค้างที่แบนเนอร์ และ เลื่อน ขึ้น - ลง ตามลำดับความต้องการ
5.12 เมื่อเสร็จทุกขั้นตอนแล้วให้กดปิด และ จะเห็นแบนเนอร์ใหม่ที่ถูกเปลี่ยนแปลงในหน้าเว็บไซต์
6. ข้อความ
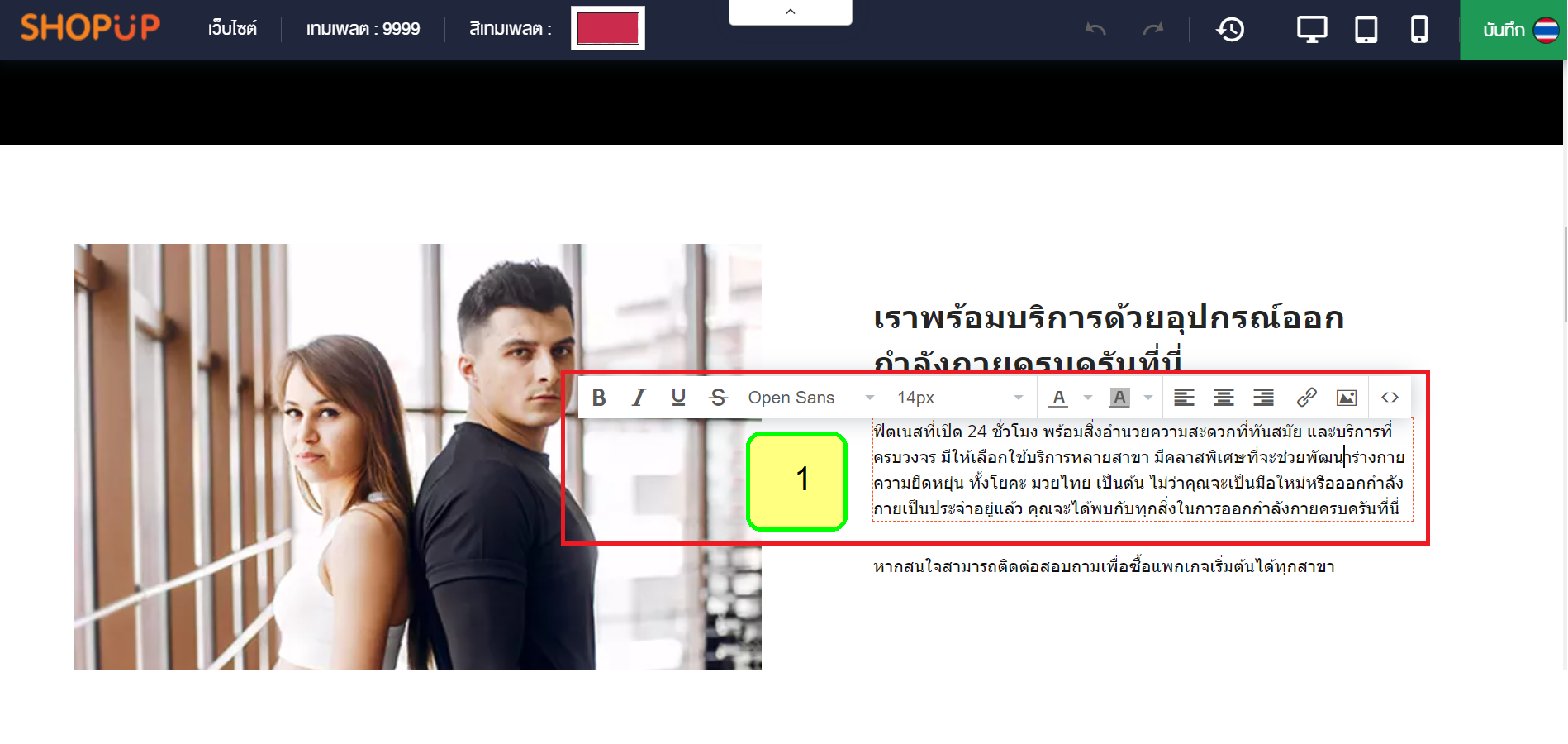
6.1 หากต้องการจะแก้ไขข้อความที่อยู่ในหน้าเว็บไซต์ ให้คลิกตำแหน่งที่ต้องการจะแก้ไข เมื่อคลิกแล้วมีกล่องข้อความ และ แถบเครื่องมือเด้งขึ้นมาตามภาพ สามารถเพิ่ม/ลบ/แก้ไข ข้อความลงตำแหน่งนั้น ๆ ได้เลย โดยสามารถเลือกใช้แถบเครื่องมือต่าง ๆ ได้ในการแก้ไข เช่น ทำตัวหนา, เอียง, ขีดเส้นใต้ หรือ เปลี่ยนสีตัวอักษร และ ไฮไลท์ตัวอักษรได้ หรือหากต้องการจะ ฝังลิงก์ตัวอักษร ให้คลุมดำตัวอักษร และ คลิกที่รูปโซ่ นำลิงก์ปลายทางมาใส่ในช่อง URL

7. รูปภาพ
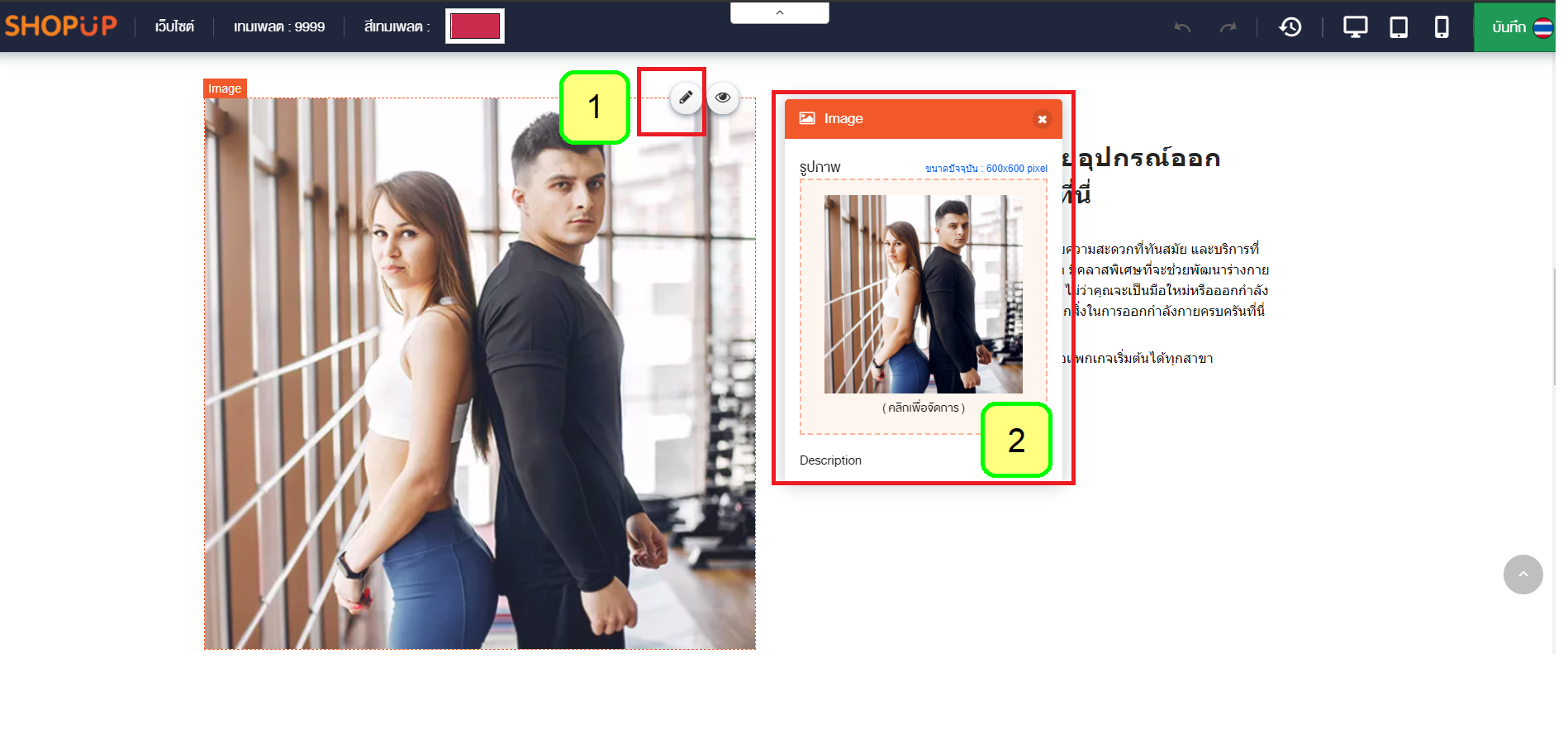
7.1 หากต้องการแก้ไขรูปภาพ ให้กด รูปดินสอ ของภาพนั้น ๆ
7.2 และทำการเปลี่ยนรูปภาพ โดยให้ (คลิกเพื่อจัดการ)
7.3 กดปุ่ม "อัพโหลดรูปภาพ" เพื่อนำภาพจากคอมพิวเตอร์มาลงในเว็บไซต์
7.4 ดับเบิ้ลคลิกที่ภาพ เพื่อนำภาพมาลงในเว็บไซต์
7.5 จะเห็นว่ารูปภาพมีการเปลี่ยนแปลงเรียบร้อยแล้ว

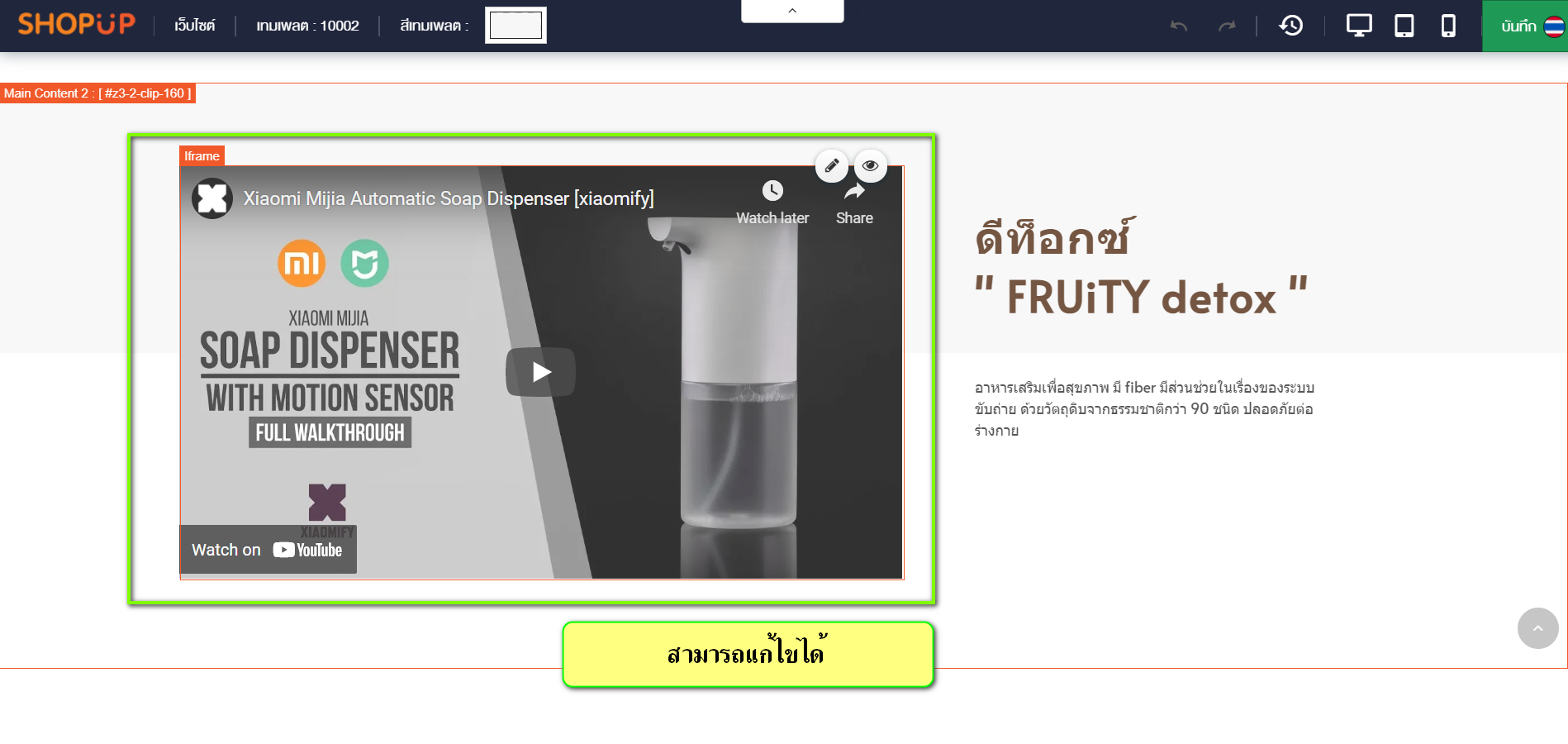
8. วีดีโอ
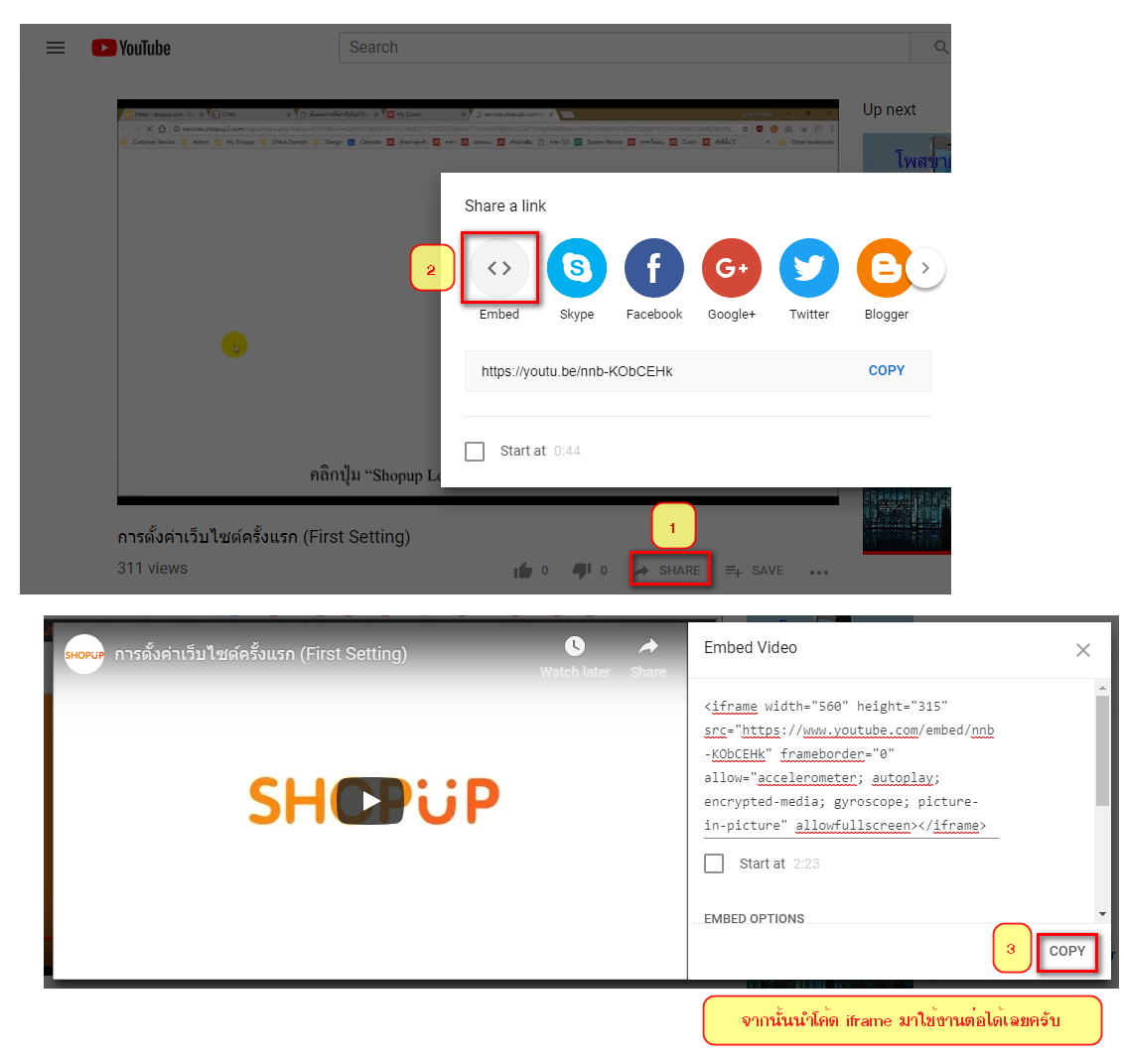
8.1 กรณีที่ท่านเลือกเทมเพลตที่มีวีดีโอ ท่านสามารถแก้ไขคลิปวีดีโอได้ โดยจะต้องเป็นคลิปที่ถูกอัพโหลดผ่าน Youtube เท่านั้น

8.2 ท่านสามารถแก้ไขคลิปวีดีโอได้ตามภาพดังกล่าว

9.1 หากต้องการเปลี่ยนสีบล็อก สามารถเปลี่ยนสีบล็อกของฟุตเตอร์ได้โดยเลือกสีพื้นหลังตามที่ต้องการ

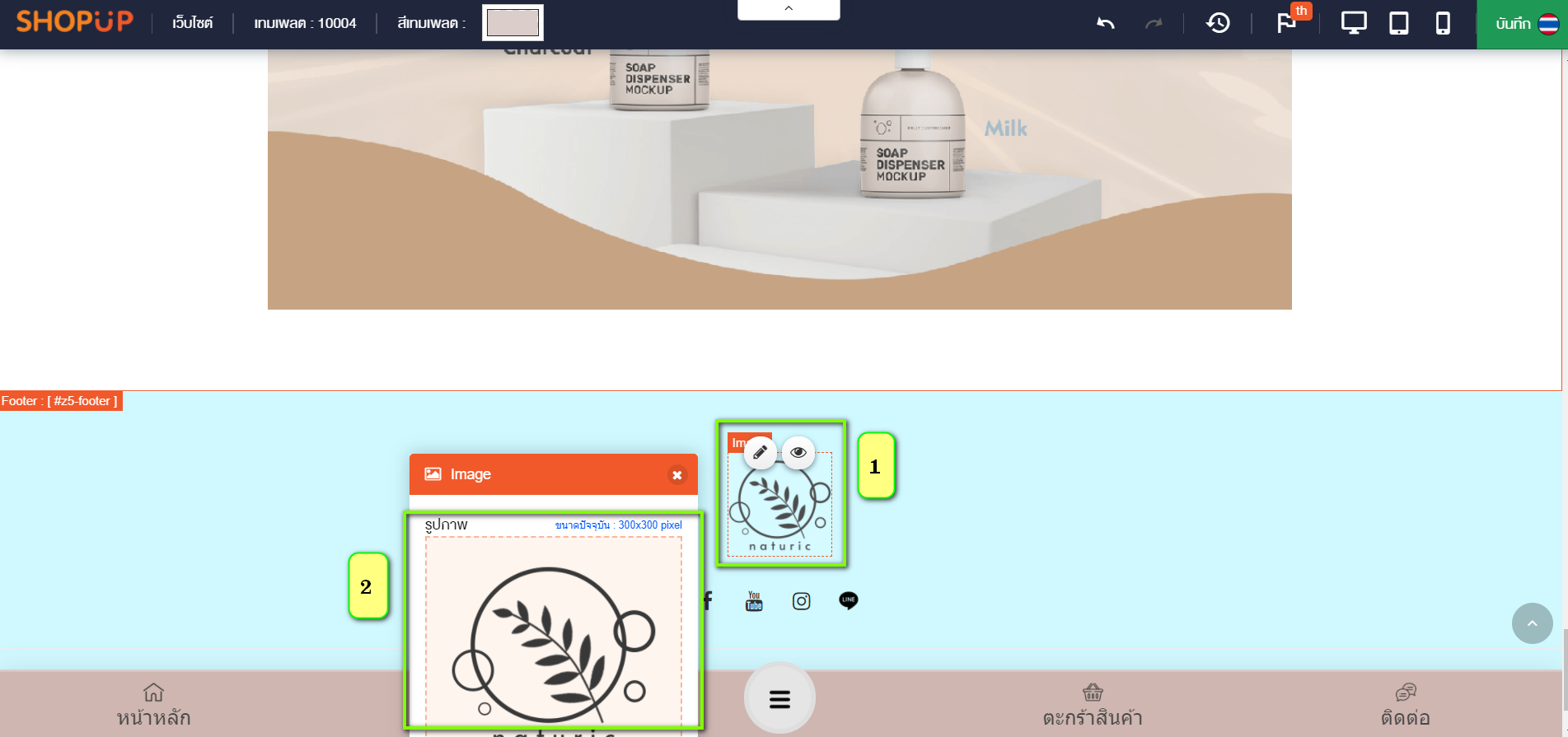
9.2 สามารถเปลี่ยนภาพของ footer ได้ โดยคลิกที่ รูปดินสอ และ (คลิกเพื่อจัดการ) นำภาพจากคอมพิวเตอร์มาอัพลงในหน้าเว็บไซต์

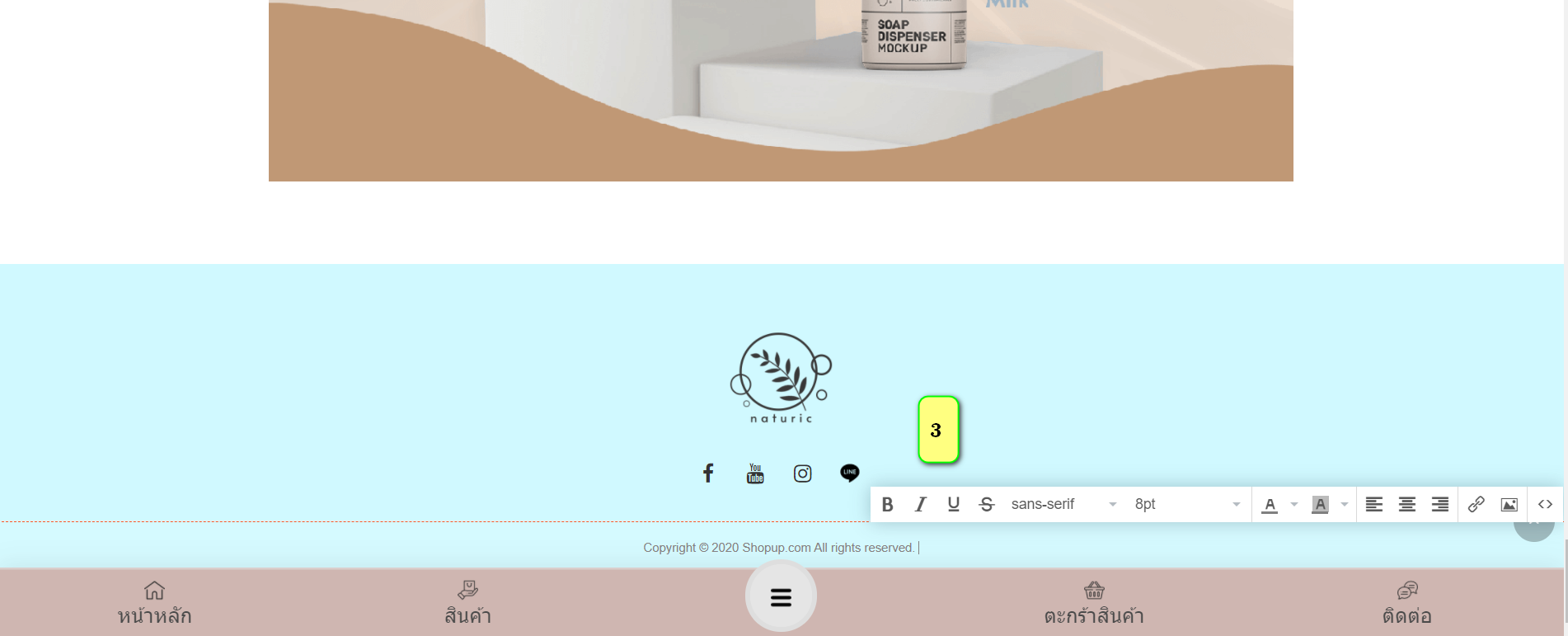
9.3 หากต้องการจะแก้ไขข้อความที่อยู่ในฟุตเตอร์ ให้คลิกตำแหน่งที่ต้องการจะแก้ไข เมื่อคลิกแล้วมีกล่องข้อความ และ แถบเครื่องมือเด้งขึ้นมาตามภาพ สามารถเพิ่ม/ลบ/แก้ไข ข้อความลงตำแหน่งนั้น ๆ ได้เลย โดยสามารถเลือกใช้แถบเครื่องมือต่าง ๆ ได้ในการแก้ไข เช่น ทำตัวหนา, เอียง, ขีดเส้นใต้ หรือ เปลี่ยนสีตัวอักษร และ ไฮไลท์ตัวอักษรได้ หรือหากต้องการจะ ฝังลิงก์ตัวอักษร ให้คลุมดำตัวอักษร และ คลิกที่รูปโซ่ นำลิงก์ปลายทางมาใส่ในช่อง URL

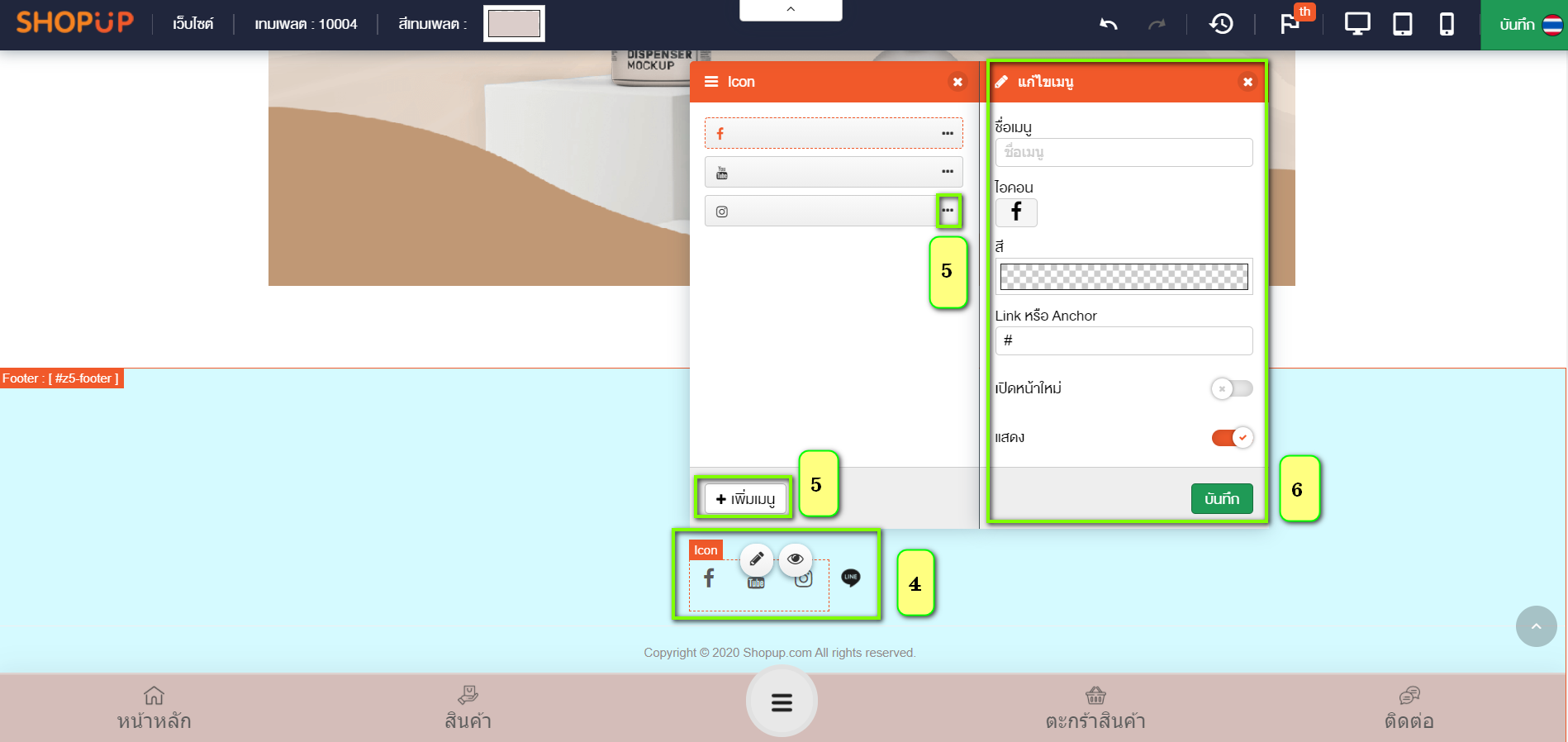
9.4 หากต้องการจะแก้ไข icon ต่าง ๆ ให้กดแก้ไขที่ รูปดินสอ
9.5 กด เพิ่มเมนูใหม่ และ เลือก ขีดสามขีดทางด้านขวามือ (...)
9.6 เลือกภาพ ไอคอน ที่ต้องการ หากต้องการฝังลิงก์ลงไอคอน สามารถใส่ลิงก์ปลายทางลงในช่อง # Link หรือ Anchor ได้
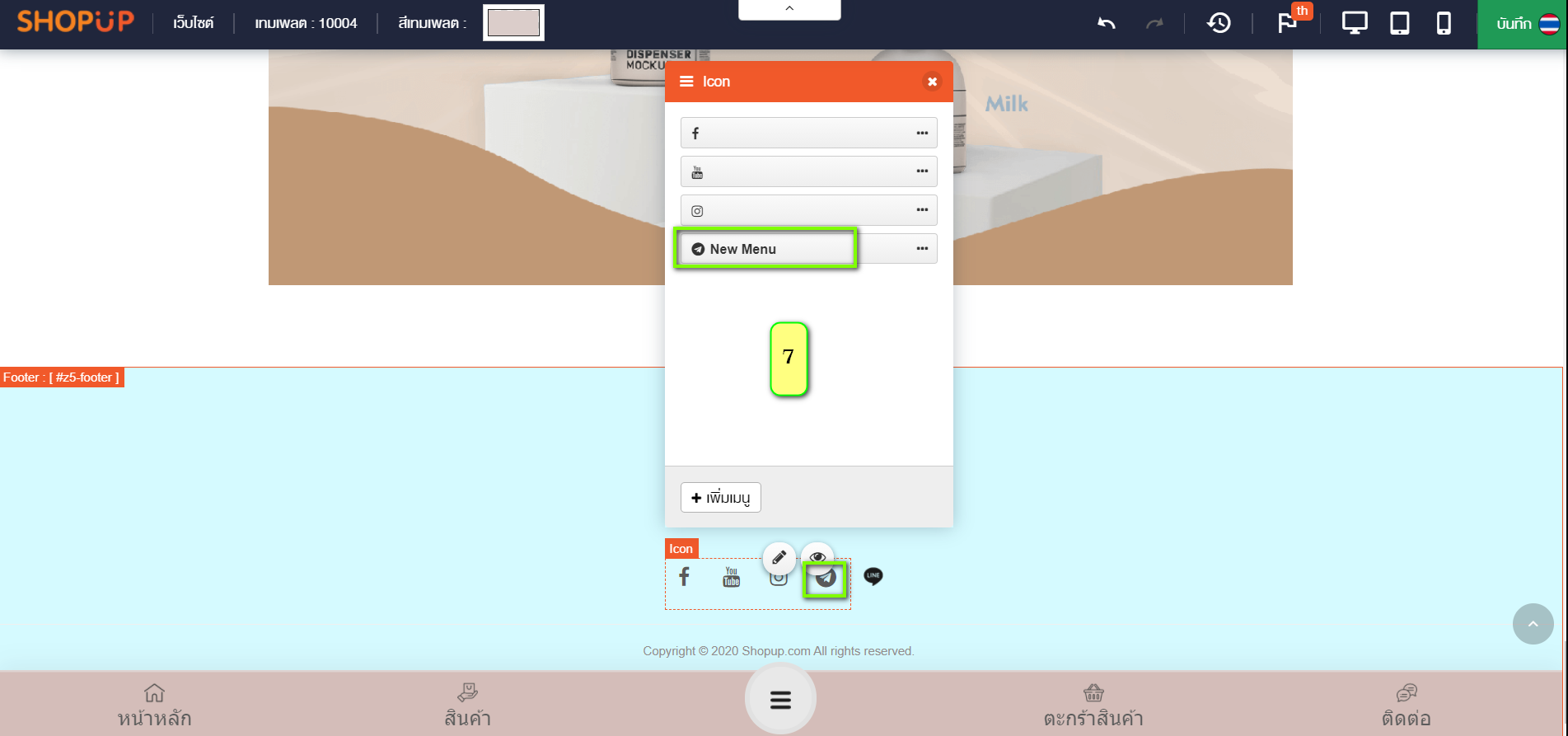
9.7 จะเห็น ไอคอน ที่ถูกเพิ่มใหม่เข้ามาเรียบร้อย


11 มีนาคม 2564
ผู้ชม 1052 ครั้ง


